TUTORIAL WEB DENGAN KOMPOSER NETSCAPE
Tutorial Pendahuluan Tutorial Lanjutan 1 Tutorial Lanjutan 2 Tutorial Lanjutan 2
Panduan Sederhana Membuat Web Page
dengan
Netscape
Composer
b. Tutorial Lanjutan 1
b. Tutorial Lanjutan 1
Download
komposer
dan pasang perangkat lunak gratisnya di:
Tujuan:
Pada akhir pelajaran
ini, Anda harus dapat:
Lebih jauh mampu membuat dan mempublikasikan halaman
Web baru, lengkap dengan grafik, teks dan hyperlink.
Komposer
Untuk mengakses Komposer, klik pada "Window" pada menu bar di bagian atas jendela browser, lalu pilih "Composer."
Periksa Pengaturan
PENTING!
Sebelum Anda mulai,
periksa pengaturan dalam Komposer.
Anda mungkin harus mengulangi langkah ini setiap kali menggunakan perangkat lunak pada komputer yang berbeda sebelum Anda membuka file Anda.
Buka File Tersimpan Sebelumnya untuk Mengedit
Membuat Header
Latar Belakang Grafis, Warna, dan Properties Halaman Lain
Membuat Links
Absolute Link
Link Relatif
Jika halaman atau file yang ingin Anda link ke dalam direktori yang sama (misalnya, jika Anda telah membuat beberapa halaman situs Web Anda dan semua file akan disimpan ke disk Anda dan Anda belum membuat folder), maka, tidak perlu mengetik alamat Internet, cukup ketik nama file yang ingin Anda link ke (misalnya, pagetwo.html). Pastikan bahwa nama file tidak mengandung spasi, huruf besar atau karakter khusus!! Ini akan lebih mudah untuk memastikan bahwa file Anda berjalan di platform apapun! Pastikan bahwa "URL is relative to page location" kotak dicentang!
Jangkar bernama (Target)
Buatlah link ke bagian-bagian yang berbeda dari halaman yang sama. Prosesnya ada dua-langkah:

Email Link
Tabel mungkin menjadi salah satu alat yang paling kuat yang dapat Anda gunakan untuk desain halaman Web. Anda dapat menggunakan tabel tanpa batas untuk elemen tata letak pada halaman Anda, untuk menciptakan margin, untuk memecah grafis besar sehingga dapat muncul lebih cepat atau masih banyak lagi kegunaan lainnya.
Tabel dengan batas (atau baris) dapat digunakan untuk mensimulasikan spreadsheet atau untuk menyajikan kolom informasi. Anda bahkan dapat menggunakan tabel dari satu baris dan satu kolom sebagai layaknya "bingkai foto" di sekeliling gambar grafis, hanya memainkan batas lebar tabel.
PENTING!! Anda TIDAK dapat menempatkan gambar dan teks pada halaman Web sama seperti yang Anda lakukan dengan pengolah kata. Kunci tab dan spasi tidak akan berfungsi.... Gunakan tabel tanpa batas untuk memastikan bahwa gambar dan teks benar-benar muncul di mana yang Anda inginkan dalam browser yang berbeda dengan pengaturan yang berbeda. Tingkat kesulitan dalam mengelolanya memerlukan pembelajaran sedemikian rupa!
Klik pada "Tabel" dan cobalah bermain-main dengannya! Sebuah diskusi lengkap tentang cara menggunakan tabel di luar cakupan tutorial ini, tetapi relatif sederhana untuk digunakan dalam Komposer. Untuk informasi lebih lanjut, periksa WDVL Meja Tutorial (PERINGATAN! Tutorial tersebut bisa saja memberikan lebih banyak informasi kepada Anda dari yang Anda ingin ketahui!)
SeaMonkey
Halaman yang sedang Anda baca ini dibuat dengan menggunakan SeaMonkey.


Seluruh keterangan bisa berubah setiap waktu tanpa pemberitahuan
Ngobrol-ngobrol:
goenknight@yahoo.co.id
3) Dan berbagai sumber lainnya
Untuk mengakses Komposer, klik pada "Window" pada menu bar di bagian atas jendela browser, lalu pilih "Composer."
Periksa Pengaturan
PENTING!
Sebelum Anda mulai,
periksa pengaturan dalam Komposer.
- Klik "Edit," lalu "Preferences."
- Klik pada "Komposer" pada menu di sebelah sisi kiri kotak dialog.
- Pastikan kotak hanya dicentang adalah "Mempertahankan format sumber asli" () dan "Aturlah tabel tata letak saat memasukkan atau menghapus sel"
Anda mungkin harus mengulangi langkah ini setiap kali menggunakan perangkat lunak pada komputer yang berbeda sebelum Anda membuka file Anda.
Memulai
Simpan File Anda
- Klik "File" pada menu bar di bagian atas jendela Komposer,
kemudian klik "Simpan Sebagai."
- Masukkan judul halaman Anda (Catatan: ini adalah judul yang akan muncul di bar pada bagian atas browser)
- Masukkan nama file Anda (index.html jika ini adalah halaman pertama dari situs Web Anda, untuk halaman tambahan, memilih nama file dengan NO ruang kosong, seperti page1.html atau pageone.html).
Memulai
Simpan File Anda
- Klik "File" pada menu bar di bagian atas jendela Komposer,
kemudian klik "Simpan Sebagai."
- Masukkan judul halaman Anda (Catatan: ini adalah judul yang akan muncul di bar pada bagian atas browser)
- Masukkan nama file Anda (index.html jika ini adalah halaman pertama dari situs Web Anda, untuk halaman tambahan, memilih nama file dengan NO ruang kosong, seperti page1.html atau pageone.html).
Buka File Tersimpan Sebelumnya untuk Mengedit
- Buka Composer (lihat diatas) Penting! Lakukan verifikasi sebelum membuka file Anda!
- Pilih "File," dan kemudian "Open File", atau klik "Open" icon
- Cari halaman atau halaman yang akan diedit.
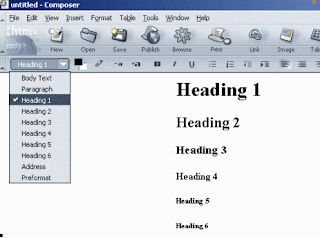
Membuat Header
Pilih tingkat pos yang Anda
inginkan dengan mengklik panah bawah di sebelah kanan kotak pertama di
bar format Anda.
HTML heading menentukan tingkat menurut ukuran. Judul-judul bercetak tebal. Anda juga dapat mengubah warna atau jenis huruf (yaitu, font yang berbeda atau miring) dari header, atau Anda dapat memformat header sebagai link.
HTML heading menentukan tingkat menurut ukuran. Judul-judul bercetak tebal. Anda juga dapat mengubah warna atau jenis huruf (yaitu, font yang berbeda atau miring) dari header, atau Anda dapat memformat header sebagai link.
Jenis
hurup, Warna dan Gambar Font Atribut Jenis
Hurup
Pilih atribut yang Anda inginkan dari menu drop-down. Komposer bekerja seperti pengolah kata bahkan tersedia pemeriksa ejaan!
Pilih atribut yang Anda inginkan dari menu drop-down. Komposer bekerja seperti pengolah kata bahkan tersedia pemeriksa ejaan!
Latar Belakang Grafis, Warna, dan Properties Halaman Lain
- Klik "Format" pada Menu Bar, lalu pilih "Warna dan Latar Belakang Halaman."
- Pilih "Gunakan Warna Custom" (Use Custom Colors).
- Klik pada kotak warna di samping warna item yang ingin Anda ubah (Anda dapat mengubah warna default teks, warna link, atau warna latar belakang), dan memilih warna yang diinginkan dari grafik. Untuk menggunakan gambar latar belakang bukan warna latar belakang, ketik nama file (atau URL) dari gambar latar belakang.
Membuat Links
Absolute Link
- Ketik teks yang Anda ingin orang-orang "klik" pada, sebagai contoh, "Janice Walker's Home Page."
- Sorot teks dengan menggerakkan kursor Anda di teks sambil menahan tombol kiri mouse Anda
- Klik pada ikon "Link".
- Pada kotak dialog yang muncul, ketik URL lengkap (Uniform Resource Locator, atau alamat Internet), termasuk protokol (biasanya "http://").
- Klik "OK."
Link Relatif
Jika halaman atau file yang ingin Anda link ke dalam direktori yang sama (misalnya, jika Anda telah membuat beberapa halaman situs Web Anda dan semua file akan disimpan ke disk Anda dan Anda belum membuat folder), maka, tidak perlu mengetik alamat Internet, cukup ketik nama file yang ingin Anda link ke (misalnya, pagetwo.html). Pastikan bahwa nama file tidak mengandung spasi, huruf besar atau karakter khusus!! Ini akan lebih mudah untuk memastikan bahwa file Anda berjalan di platform apapun! Pastikan bahwa "URL is relative to page location" kotak dicentang!
Jangkar bernama (Target)
Buatlah link ke bagian-bagian yang berbeda dari halaman yang sama. Prosesnya ada dua-langkah:
- Pertama, Anda harus "memberi nama" area yang akan Anda link. Untuk melakukan hal ini, pindahkan kursor Anda ke lokasi di mana Anda ingin menempatkan link tersebut, klik "Insert" lalu "Named Anchor" pada panel alat.
- Masukkan nama (nama harus singkat, tanpa spasi atau karakter khusus). Gambar jangkar yang muncul di halaman yang Anda masukkan target tidak akan muncul pada halaman sebenarnya pada web; itu hanya pengingat Anda bahwa Anda telah memasukkan target di lokasi tersebut.
- Tempatkan dari mana Anda ingin memberikan link dan ketik teks yang diinginkan (misalnya, Anda mungkin ingin membuat daftar isi di bagian atas halaman Anda dengan judul yang menunjukkan bagian spesifik halaman Anda, seperti "pengantar" atau "kesimpulan." Sorot teks, klik pada "Link" pada panel alat (tool bar), dan ketikkan nama target yang didahului oleh simbol #, misalnya, #pengantar atau #kesimpulan, atau Anda dapat mengklik pada tanda panah bawah untuk menemukan target nama.

Email Link
- Ketikkan teks yang Anda ingin orang mengkliknya. Perhatikan bahwa, karena beberapa lokasi mungkin tidak diatur untuk memberikan link email otomatis, Anda mungkin ingin menggunakan alamat email Anda, tidak sekedar nama atau pesan "Email me!"
- Sorot teks, dan kemudian klik pada "Link."
- Pada kotak "Link Location", selain alamat Internet, ketik "mailto" diikuti oleh tanda titik dua (:) dan alamat lengkap email Anda (misalnya, mailto: goenknight@yahoo.co.id).
- Klik "OK" untuk selesai membuat link.
Tabel mungkin menjadi salah satu alat yang paling kuat yang dapat Anda gunakan untuk desain halaman Web. Anda dapat menggunakan tabel tanpa batas untuk elemen tata letak pada halaman Anda, untuk menciptakan margin, untuk memecah grafis besar sehingga dapat muncul lebih cepat atau masih banyak lagi kegunaan lainnya.
Tabel dengan batas (atau baris) dapat digunakan untuk mensimulasikan spreadsheet atau untuk menyajikan kolom informasi. Anda bahkan dapat menggunakan tabel dari satu baris dan satu kolom sebagai layaknya "bingkai foto" di sekeliling gambar grafis, hanya memainkan batas lebar tabel.
PENTING!! Anda TIDAK dapat menempatkan gambar dan teks pada halaman Web sama seperti yang Anda lakukan dengan pengolah kata. Kunci tab dan spasi tidak akan berfungsi.... Gunakan tabel tanpa batas untuk memastikan bahwa gambar dan teks benar-benar muncul di mana yang Anda inginkan dalam browser yang berbeda dengan pengaturan yang berbeda. Tingkat kesulitan dalam mengelolanya memerlukan pembelajaran sedemikian rupa!
Klik pada "Tabel" dan cobalah bermain-main dengannya! Sebuah diskusi lengkap tentang cara menggunakan tabel di luar cakupan tutorial ini, tetapi relatif sederhana untuk digunakan dalam Komposer. Untuk informasi lebih lanjut, periksa WDVL Meja Tutorial (PERINGATAN! Tutorial tersebut bisa saja memberikan lebih banyak informasi kepada Anda dari yang Anda ingin ketahui!)
SeaMonkey
Halaman yang sedang Anda baca ini dibuat dengan menggunakan SeaMonkey.


Seluruh keterangan bisa berubah setiap waktu tanpa pemberitahuan

Ngobrol-ngobrol:
goenknight@yahoo.co.id
Halaman ini dibuat dan
diperbarui oleh D.A. Satriadi
Terakhir diperbarui:17/12/2010
Terakhir diperbarui:17/12/2010
Sumber
3) Dan berbagai sumber lainnya
TUTORIAL WEB DENGAN KOMPOSER NETSCAPE
Tutorial Pendahuluan Tutorial Lanjutan 1 Tutorial Lanjutan 2 Tutorial Lanjutan 2
©
Nopember
2010 D.A. Satriadi
SEMOGA BERMANFAAT ADANYA....AAMIIN.
SEMOGA BERMANFAAT ADANYA....AAMIIN.
 Post
Post 


















0 komentar:
Posting Komentar